Come creare icone animate? Ci pensa SVGator. Potrai dare libero sfogo alla tua creatività creando animazioni, illustrazioni, loghi e tanto altro ancora. 
In un mondo sempre più digitalizzato, ognuno cerca, a modo suo, di rendere i contenuti sempre più personalizzati, mostrando la propria creatività anche senza nessun tipo di conoscenza informatica. Ed è proprio il caso della piattaforma SVGator che consente di creare icone animate senza richiedere alcuna abilità di coding. Dotato di interfaccia intuitiva e progettata con cura. Avrai la possibilità di animare icone, loghi, sfondi e altre illustrazioni. Il tuo unico compito sarà esclusivamente quello di concentrarti sul lavoro creativo, il lavoro “difficile” viene svolto in maniera automatica dal sito.
Come iniziare a personalizzare le tue icone
La risoluzione di SVG mantiene tutta la sua nitidezza con qualsiasi dimensione e su qualsiasi dispositivo. Per iniziare ad usare SVGator, bisogna innanzitutto disporre di un’immagine SVG, ricercandola in Google immagini > strumenti > ricerca avanzata > formato di file SVG. La scelta alternativa sarà convertire una qualsiasi immagine al file SVG tramite i diversi convertitori disponibili su internet. Ricordiamo che il formato “.svg” è un particolare formato in grado di visualizzare oggetti di grafica vettoriale e salvare immagini in modo che siano ingrandibili e viceversa a piacere senza perdere in risoluzione grafica. Dopo aver recuperato la propria immagine con il formato .svg, bisognerà accedere al sito SVGator, creare un account e cliccare poi sul pulsante “Importa SVG” per caricare l’immagine nell’editor. 
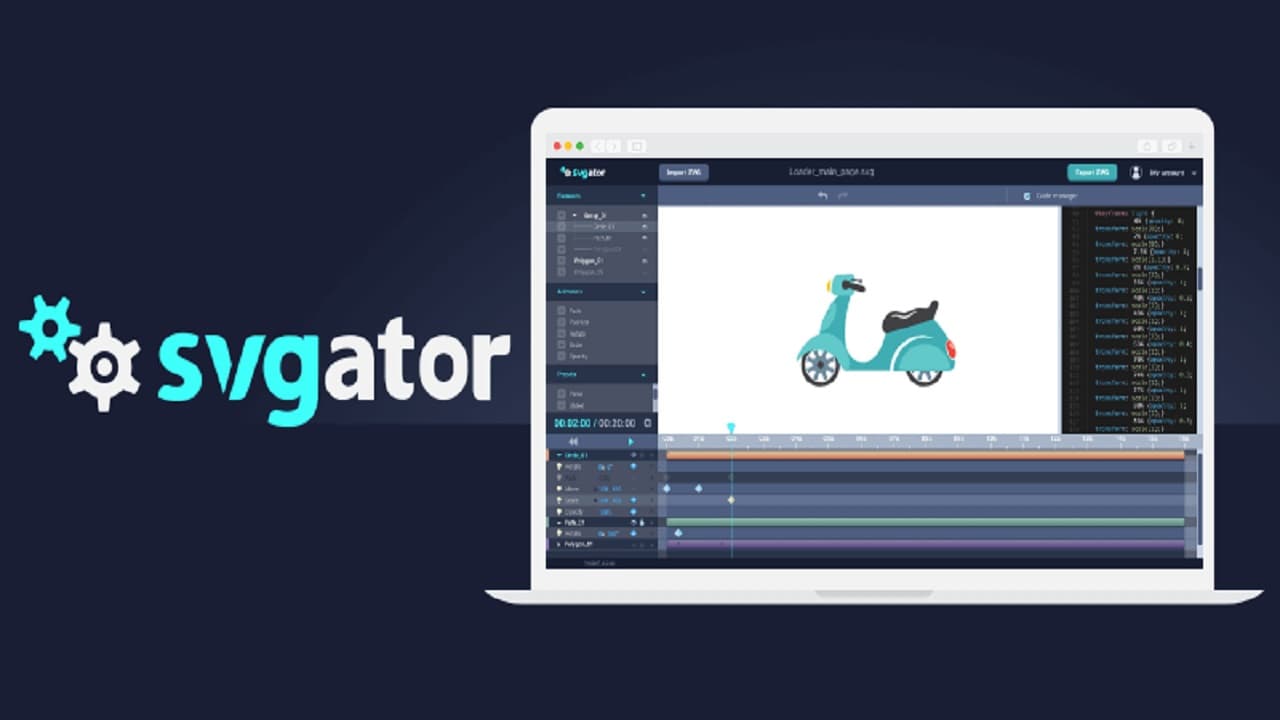
La semplice interfaccia di SVGator
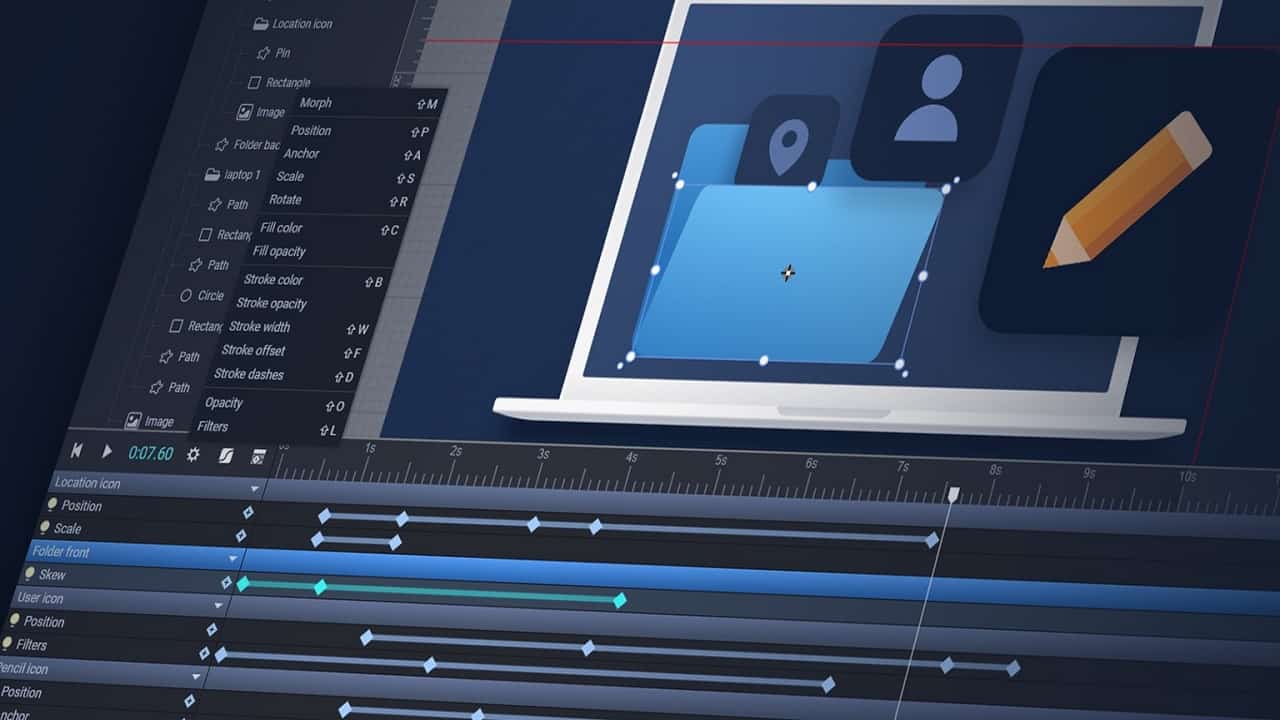
Una volta caricata l’immagine, la troveremo al centro dello schermo. A sinistra, invece, compariranno i diversi elementi del disegno separati in una lista. Sulla destra vedrete un pannello delle proprietà contestuali che cambia in base all’elemento selezionato. Nella parte inferiore dell’interfaccia utente è presente la sequenza temporale che separa gli elementi nel grafico in diversi canali e consente di animare le diverse parti della grafica in modo indipendente. Come rendere l’immagine animata? Basterà selezionare un elemento dall’elenco, aggiungerlo alla timeline e assegnare l’effetto dell’animazione che vogliamo attribuirgli. Dopo che l’immagine rispecchierà i vostri canoni e sarà pronta, bisognerà solo salvarla sul computer. Questo è uno dei modi più semplici per creare queste immagini bidimensionali che hanno appassionato tutti gli internauti.






